通过Fiddler工具进行接口代理-改变线上网页的显示结果

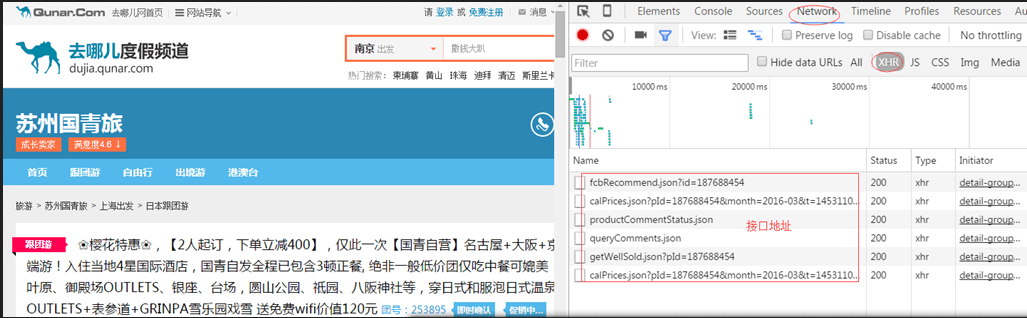
以getBottomRecommend接口为例,

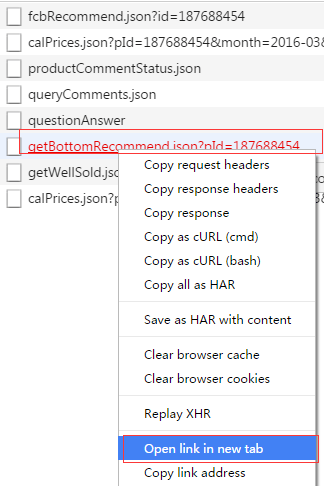
右击该接口地址并在新的页面中打开,会显示该接口的出入参。
接口的请求地址:http://szgq1.package.qunar.com/user/recommend/getBottomRecommend.json?pId=187688454
入参是产品idpId=187688454
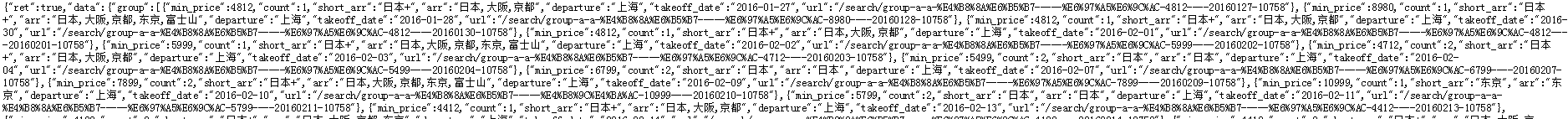
出参是推荐的产品的list数组:
出参的显示结果如下图所示:
假设,我们本地开发了一个新的产品推荐接口,接口地址为user/recommend/newGetBottomRecommend.json
在网站前端修改接口地址并上线之前(有时候,情况更加复杂,我们进行的app服务端的开发,为app的某个页面提供接口,在app修改接口地址并打包给我们之前,我们只能通过观察数据的结构来想象展示的效果,而一般情况下pc或M站上是有这样的页面提供给我们测试使用的),我们本地开发的时候需要在原有的界面显示新接口返回的数据
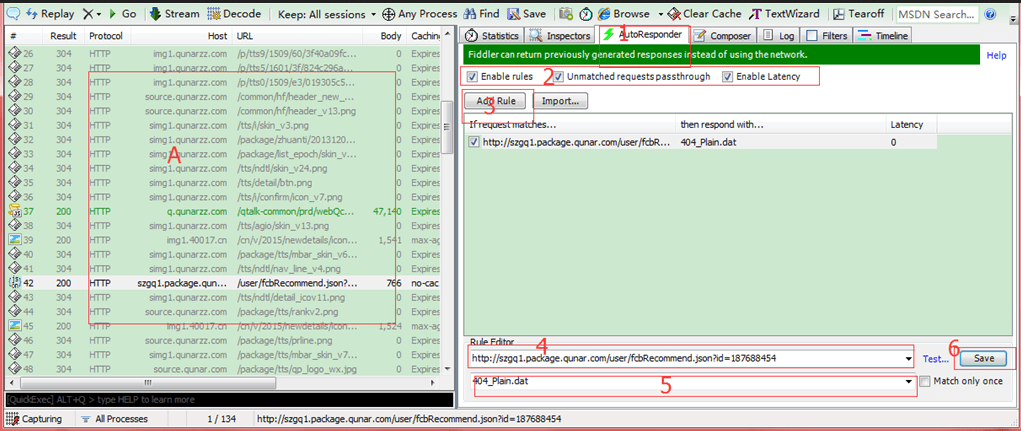
打开Fiddler软件,刷新刚才的产品详情页,此时在fiddler窗口中会抓取所有的请求

A区域中显示了页面在刷新后发起的所有的请求,我们在其中找到我们要修改的请求
1、在右侧的区域里选择AutoResponder添加代理
2、勾选这三项
3、Add rule添加代理
4、在4中输入原有的接口地址 http://szgq1.package.qunar.com/user/recommend/getBottomRecommend.json?pId=187688454
5、在5中输入现在代理的接口地址,我们先选择自带的404_Plain.dat试一试,理论上调用这一接口会报404错误(查找不到文件)
6、保存操作,刷新接口请求发现接口返回值是
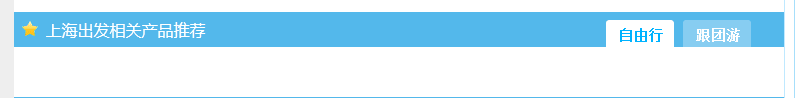
此时,页面中产品推荐模块的展示结果为:

可见,此时,该模块对应的线上接口调的是我们代理的404的新接口。
7、我们也可以用json文件来代替接口的请求,比如我们将原有的json文件复制下来,进行修改
|
|
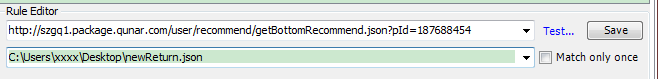
保存为newReturn.json,并在新接口请求的位置选择这个文件

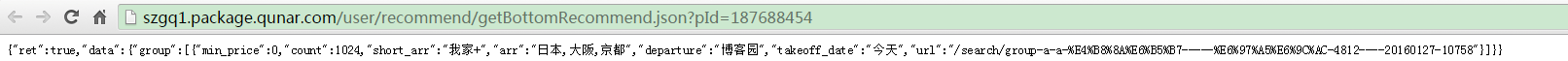
此时,接口的请求结果为我们输入的内容:
页面的显示结果为:
本文作者 : 小凡
原文链接 : https://16bh.github.io/2016/01/18/use-fiddler-to-change-website-cotent/
版权声明 : 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!