第一次使用Hexo
通过github和hexo搭建博客
解决在同一台电脑上使用github与gitlab的问题
参考这篇博文:https://github.com/xirong/my-git/blob/master/use-gitlab-github-together.md
方法是一个仓库使用git的全局配置,一个仓库使用git的本地配置
生成公钥的时候指定生成的文件名就可以分别生成github和gitlab的公钥了
|
|
安装node.js
最快捷的方式还是用brew来安装
|
|
安装hexo
|
|
常用hexo命令
输入hexo可获取所有常用命令
|
|
生成博客后快速用Mou打开博客的方法
|
|
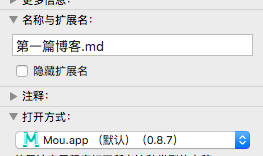
注:open命令会用默认的方式打开指定的文件,相当于双击打开该文件。配置文件默认打开方式的方法:选中.md文件,
command+I显示简介,选择打开方式为Mou,点击全部更改,如下图所示

安装完成后写一篇博客的过程
|
|
update: 2017年7月11日17:11
切换主题
以yilia主题为例
- 将主题clone到本地
|
|
- 修改站点配置文件
_config.yml,启用新的主题
|
|
- 清缓存和老的数据
|
|
- 重新generate
|
|
2018-10-16:
hexo new生成文章后,会在命令行显示文章的路径,此时,按住command键并单击就可以用默认的markdown编辑器打开了
node_modules要加入.gitignore
如果不修改主题的话,themes最好也忽略掉
不需要经常更新node package,否则因为不兼容的问题很容易报错,专注于写作就好了
本文作者 : 小凡
原文链接 : https://16bh.github.io/2016/07/05/how-to-use-hexo/
版权声明 : 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!