sublime3144版本搭建php开发环境
sublime下载
直接从sublime的官网下载安装文件:https://www.sublimetext.com/
万物的起始:安装插件管理工具package control
2017-5-12更新 最新版本的sublime在控制台直接输入
install package control即可安装使用
使用Ctrl+、(数字1左边那个)快捷键或者通过View>Show Console菜单打开命令行
输入以下内容:
|
|
按确认后即开始安装package control
安装报错:No such file or directory: ‘/Users/jim/Library/Application Support/Sublime Text 3/Installed Packages/Package Control.sublime-package’
参考https://packagecontrol.io/installation手动安装即可不能获取插件列表 Package Control:There are no packages available for installation错误解决方案:
- cmd下输入ping sublime.wbond.net链接一下看下sublime.wbond.net这个域名的ip.
- 打开
\etc\hosts文件。在最后面加上例如50.116.34.243 sublime.wbond.net这样的对应关系,IP是上面测试的。- 然后请关闭Submine Text并重启,即不会再弹出更新提醒了。
配置和快捷键修改
进入Sublime Text>Perferences
可以看到Settings - Default系统设置、Settings - User用户设置、Key Bindings - Default系统快捷键、Key Bindings - User用户快捷键
不管是修改Default还是User都可以,但是,推荐的做法(也是为了以后备份的需要),是先将Default里的内容拷贝一份到User中,再在User中进行修改
php开发插件推荐
插件安装的方法及其简便,Command+Shift+P唤出命令面板,输入install,选择Package Control : Install Package,确认后过一段时间加载出包安装界面,输入扩展的名称搜索,选中你想安装的扩展确认即可自动安装
如果一直无法加载出包安装界面,说明你的网络存在问题
以下是推荐安装的插件
SideBarEnhancement 侧边栏增强插件
必装插件,安装完该插件后,在侧边栏文件上右击即可看到效果Colorsublime 主题库插件
Why we use sublime? beacuse it is Cool!
安装colorsublime插件后,为自动为你下载近百套主题到本地,供你切换使用,你只需Command+Shift+P呼出控制面板,输入install theme,确认后出现主题列表,可以用上下键预览主题的效果,按确认键确定主题
SideBarFolders 项目列表插件
如果需要打开多个项目文件夹,切经常在多个项目之间切换工作空间,可以安装SideBarFolders插件,该插件在在菜单栏多出一个Folders选项,点击可查看所有项目文件夹AllAutocomplete 代码自动补全插件
默认的补全只能根据当前文件进行补全,安装了AllAutocomplete插件后会根据你已经打开的标签文件进行补全BracketHignlighter 高亮配对的括号插件
SyncedSidevarBg插件 修改侧边栏颜色插件
使用深色主题的时候,感觉白色的Sublime Text>Perferences侧边栏与之颜色不搭,可以使用SyncedSidevarBg插件
该插件会使得侧边栏的颜色和编辑区背景颜色保持一致,配合主题切换插件使用效果更加Seti_UI 自带精美的文件图标的主题
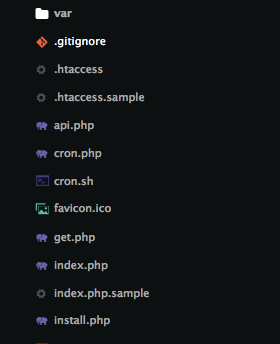
如图所示,会为侧边栏的文件生成不同样式的文件图标,同时不需要安装上面的SyncedSidevarBg插件也可以解决侧边栏颜色的问题

安装完成后,修改配置文件(Sublime Text>Perferences>Settings - User),加入以下内容启用Seti-UI主题
- SideBarGit 在侧边栏显示文件的git状态的插件

- SublimeLinter和SublimeLinter-php php错误提示插件

- Color Highlighter和ColorPicker css颜色插件
见单独介绍部分:sublime插件 - css颜色高亮与取色器
Markdown Preview和MarkdownEditing Markdown编辑插件
见单独介绍部分:sublime插件 - markdown编辑和预览WakaTime 记录编程习惯
见单独介绍部分:记录你的编程习惯 - 编辑器通用插件:WakaTimeAutoFileName 自动补全文件路径
Clickable URLs 链接可以点击
DashDoc 在
Dash中查找光标所在的单词- outline 显示函数列表
其他配置
显示所有已打开的文件
View > Side Bar > Show Open Files

配置php的编译环境
见单独介绍部分:mac环境sublime配置php编译环境
开启vim模式
sublime其实自带了vim的插件Vintage,但是被默认禁用了,只需要在配置文件中取消禁用即可
打开Sublime Text>Perferences>Settings - User
|
|
修改为:
|
|
然后就可以欢快的像使用vim模式进行编辑了
sublime个人配置
|
|
sublime个人热键设置
- 设置了跳转到方法以及返回的快捷键为
Command+[,Command+] - 参照
atom的快捷键,设置了隐藏侧边栏为Command+Shit+\,在侧边栏中显示当前文件为Command+\ - 设置了预览在默认浏览器中预览
markdown文件为Option+M - 设置了在
Dash中搜索光标所在词为Option+D
|
|
备份sublime插件及设置
将~/Library/Application Support/Sublime Text 3/Packages/User文件夹备份到可同步的云盘文件夹,如坚果云,即可自动备份sublime中已安装的插件和设置
# laravel作者的sublime配置文件
作者:Summer
链接:https://zhuanlan.zhihu.com/p/26656223
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
|
|
设置用sublime打开项目
//todo 贴文章链接
本文作者 : 小凡
原文链接 : https://16bh.github.io/2016/07/11/sublime3144-build-php-develop-environment/
版权声明 : 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!