sublime搭建js编译环境及自动根据文件后缀选择对应的编译环境
搭建js编译环境
确保你的电脑已经安装了
node.js
编译环境的搭建同之前搭建php的编译环境
菜单栏Tools > Build System > New Build System
在新建的文件中编辑如下内容(删除自动生成的内容):
|
|
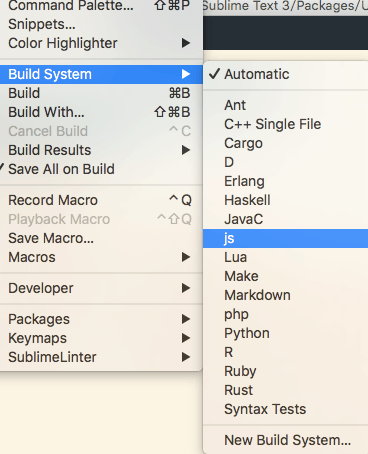
保存并命名为js.sublime-build,此时sublime的所有编译环境列表在Tools > Build System 中已经有js这一项了,选择它即可
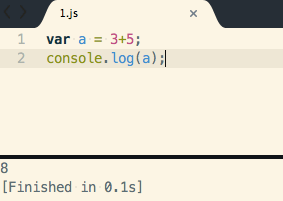
当你打开javascript文件时,按Command+B就可以编译程序了:
sublime中编译js时执行alert命令报错解决方法
sublime中无法执行浏览器的弹窗命令,代码中有alert的话会报如下错误:
eferenceError: alert is not defined
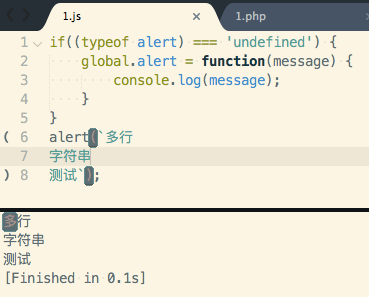
stackoverflow提供了解决方法,在sublime的js文件开头加入一下代码:
|
|
其实就是用console.log命令替换了alert命令,将要再弹窗中展示的问题直接打印输出
效果如下:
让sublime自动选择编译环境
我们可以在sublime中对不同的语言搭建不同的编译环境
当搭建了多个编译环境的时候,选择 Tools > Build System > Automatic可以根据文件的后缀名自动选择对应的编译环境。
本文作者 : 小凡
原文链接 : https://16bh.github.io/2016/07/21/sublime-build-js-develop-environment/
版权声明 : 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!