Magento数据库非EAV模型使用
《深入理解Magento第四章 - 模型和ERM模型》指出,模型的使用分为四步:
- 启用模型
- 启用资源模型
- 在资源模型中添加实体(Entity)。对于简单的模型来说,实体就是数据表的名字
- 为资源模型设置读、写适配器
在magento中创建并使用一个记录用户信息的数据库
《深入理解Magento第四章 - 模型和ERM模型》指出,模型的使用分为四步:
- 启用模型
- 启用资源模型
- 在资源模型中添加实体(Entity)。对于简单的模型来说,实体就是数据表的名字
- 为资源模型设置读、写适配器
在magento中创建并使用一个记录用户信息的数据库
不爽默认的404页面,那么就换一个吧
在主题的source目录下新建404.html,编辑如下,注意修改第10行homePageUrl的值。
记录常用的Magento方法
zsh的z插件可以随意跳转最近经常打开的文件夹zsh的wd插件可以任意跳转你标记过的文件夹
和
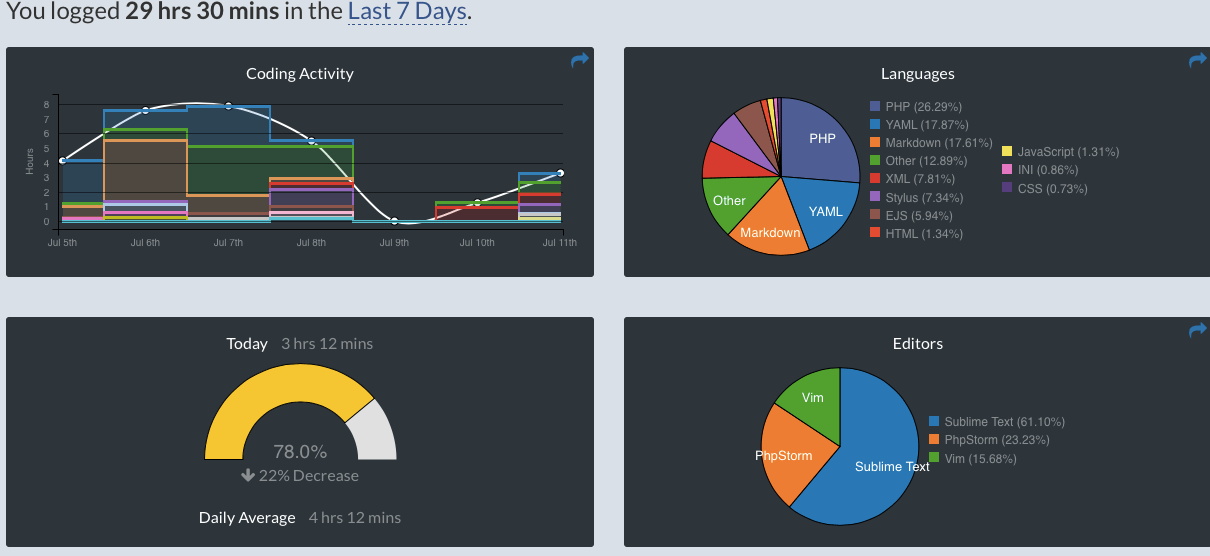
RescueTime等软件不同,WakaTime只专注于记录编程相关的活动,即所有你在编辑器中的操作
先上效果图:
sublime支持markdwon的编辑和预览
通过分别安装Markdown Preview和MarkdownEditing插件来实现
跟其他markdown编辑器比较,sublime编写环境更加美观
sublime是兼备美观、轻便、扩展性强为一身的最强大的编辑器之一(没有之一的话会被打的吧)最新版的
sublime自带的GOTO功能解决了php需要安装ctags插件才能进行跳转的不方便之处,无需手动生成tags文件即可跳转配置环境为
mac,部分内容可能不适合windows环境
sublime虽然也支持debug功能,但肯定没有phpstorm好用,如果经常需要debug功能的,建议切换到phpstorm使用
通过安装中文语言包扩展的方法进行后台汉化
在godday上购买域名的一次体验
安装扩展(前提是你的php也是用brew安装的)
|
|
进入下面的目录打开xdebug配置文件:
编辑如下:
|
|
配置完成后要重启php-fpm:
注意:这是一篇过时的文章,博客的图片上传有更好的实践方式,见此文
github上有个天才作者,开发了一个方便的图片上传实用工具,可以方便、快速地在截图之后通过脚本把图片上传到七牛云然后得到一个图片链接
作者加入的这样的设定:markdwon里面的图片链接不是标准的markdown格式,而是html的img标签;这是因为在retina屏幕下截图的话,如果不做任何处理,在非retina屏幕下面,这个图片会直接扩大两倍,非常粗糙难看;因此,需要保存图片显示大小的信息,保证截图大小和显示大小一致;这里使用mac系统自带的sips工具拿到截图大小,然后直接把宽度放在img标签里面。这样在显示的时候,可以保证是和截图时大小一致。
然而我在使用的时候发现截图带上了尺寸,生成的如下所示的链接之后
|
|
在网页上显示的效果不是很好,图片不点开的话经常看不清楚